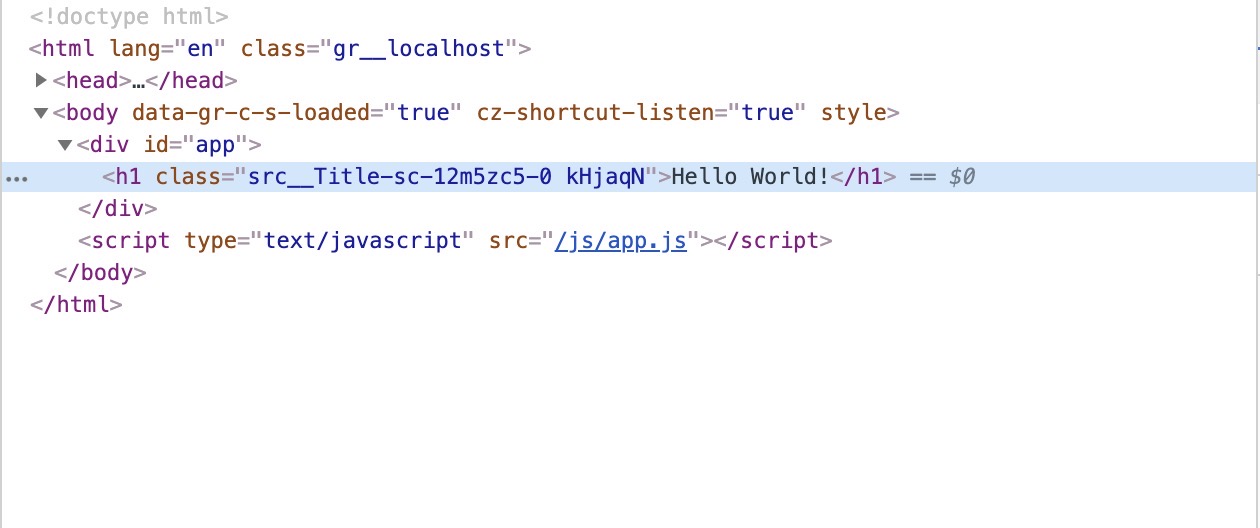
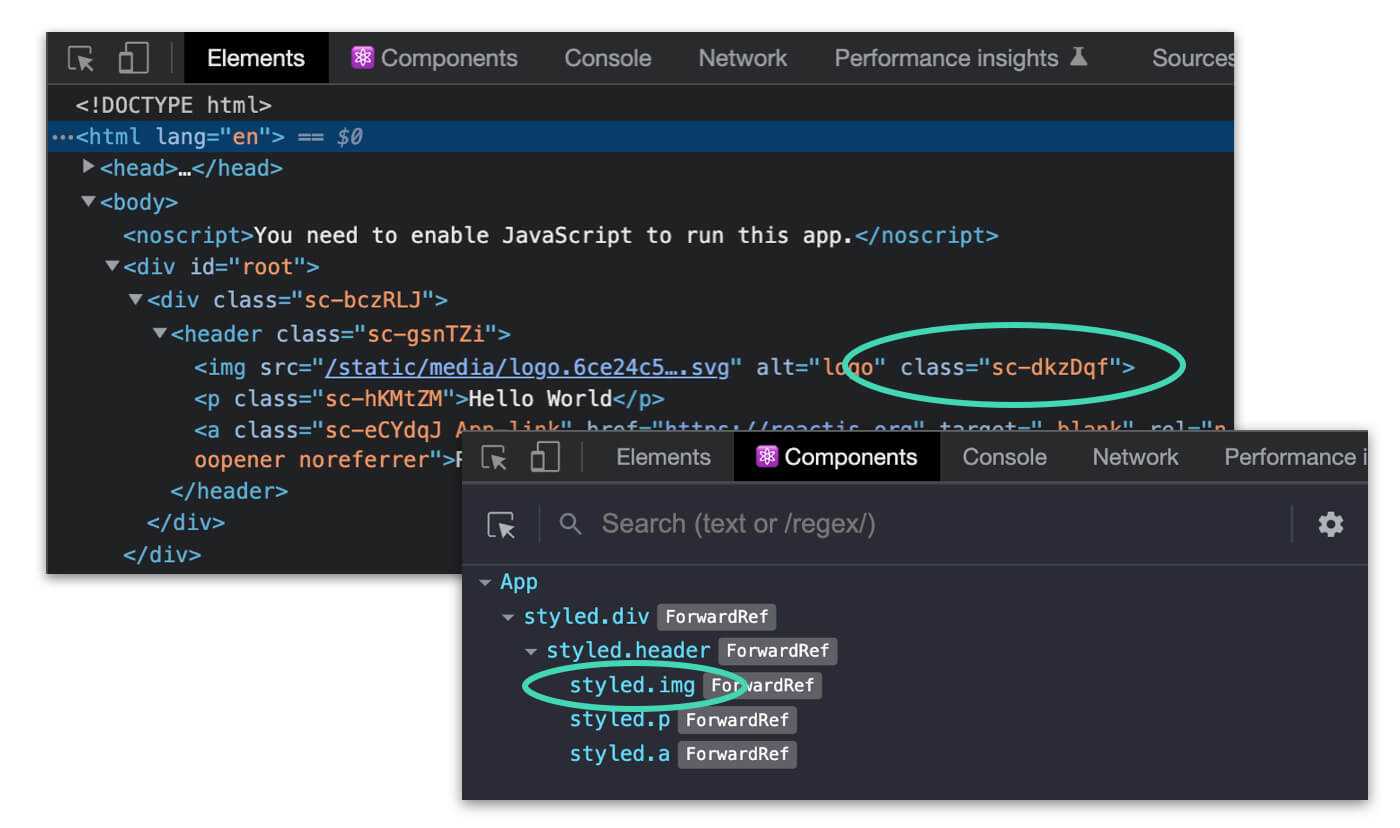
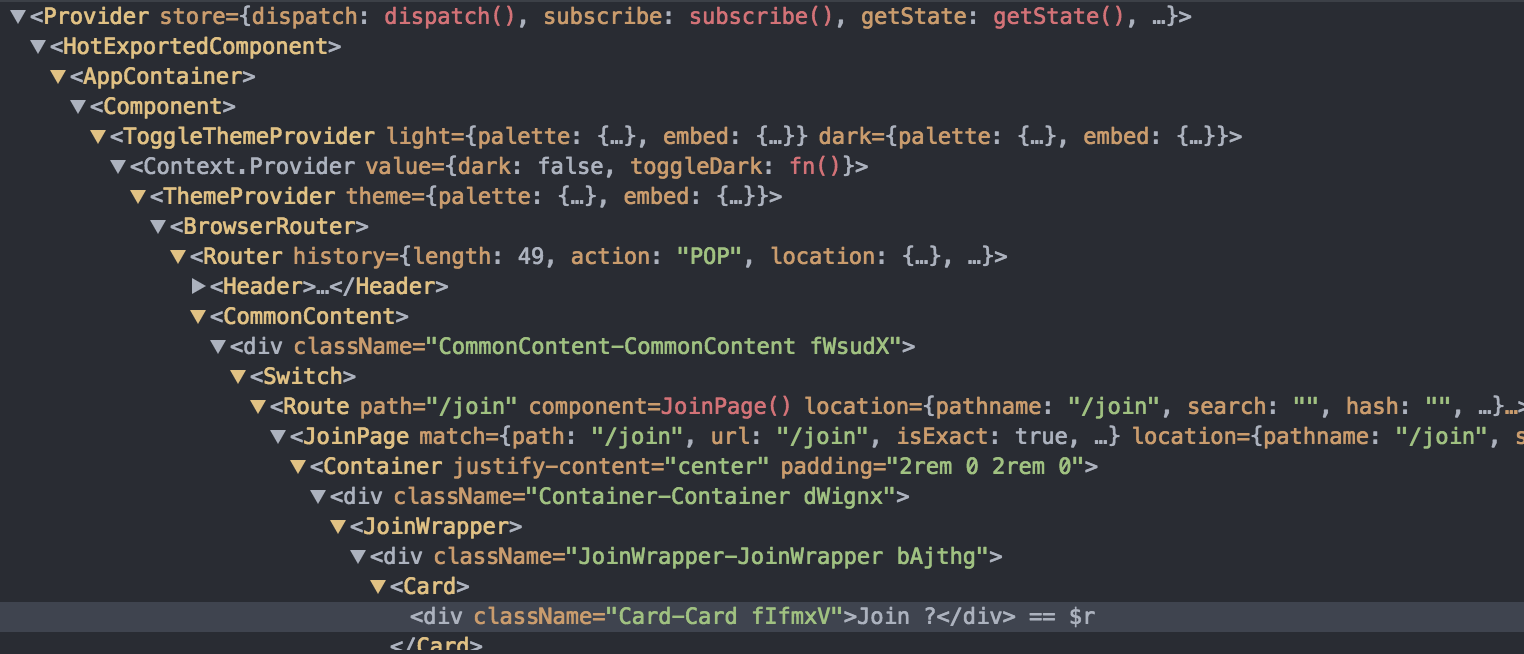
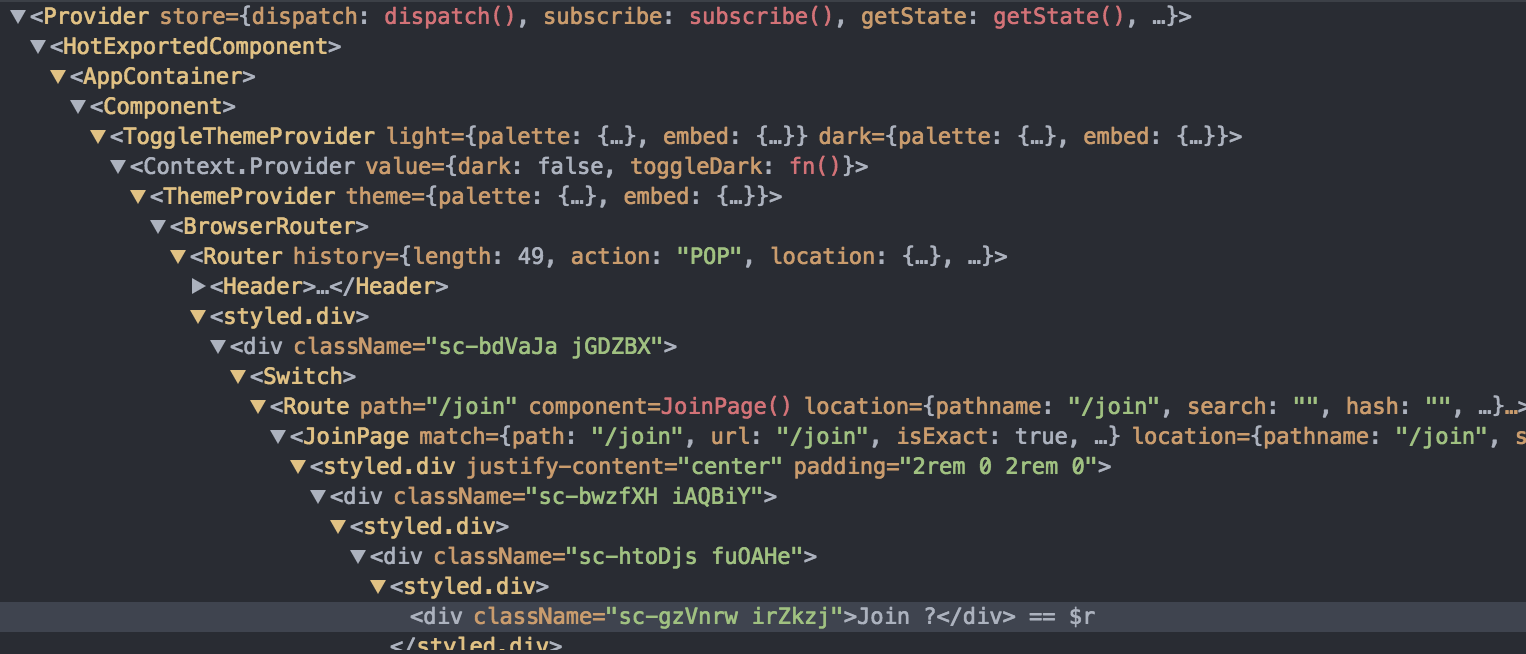
displayName is broken since v1.10.3 · Issue #261 · styled-components/babel- plugin-styled-components · GitHub
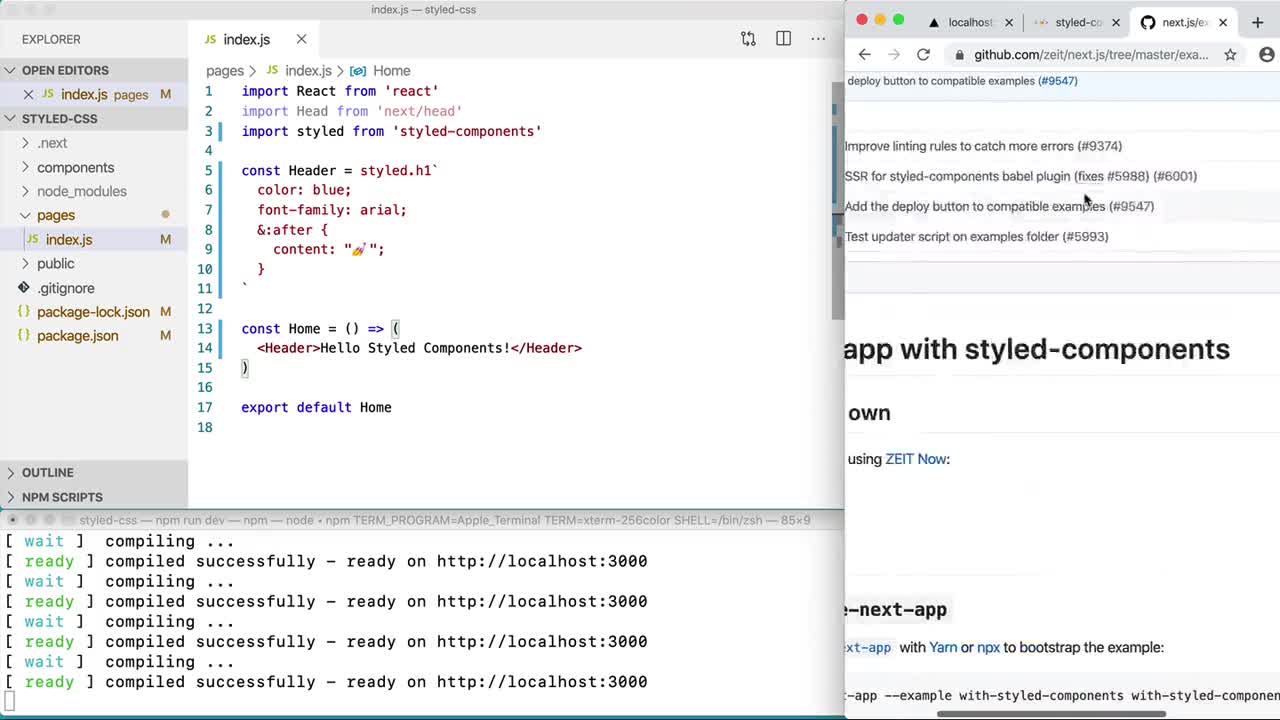
GitHub - styled-components/babel-plugin-styled-components: Improve the debugging experience and add server-side rendering support to styled- components

Josh W. Comeau on Twitter: "@CompuIves styled-components, probably! Or maybe something with the same API, but no runtime." / Twitter

displayName is broken since v1.10.3 · Issue #261 · styled-components/babel- plugin-styled-components · GitHub