
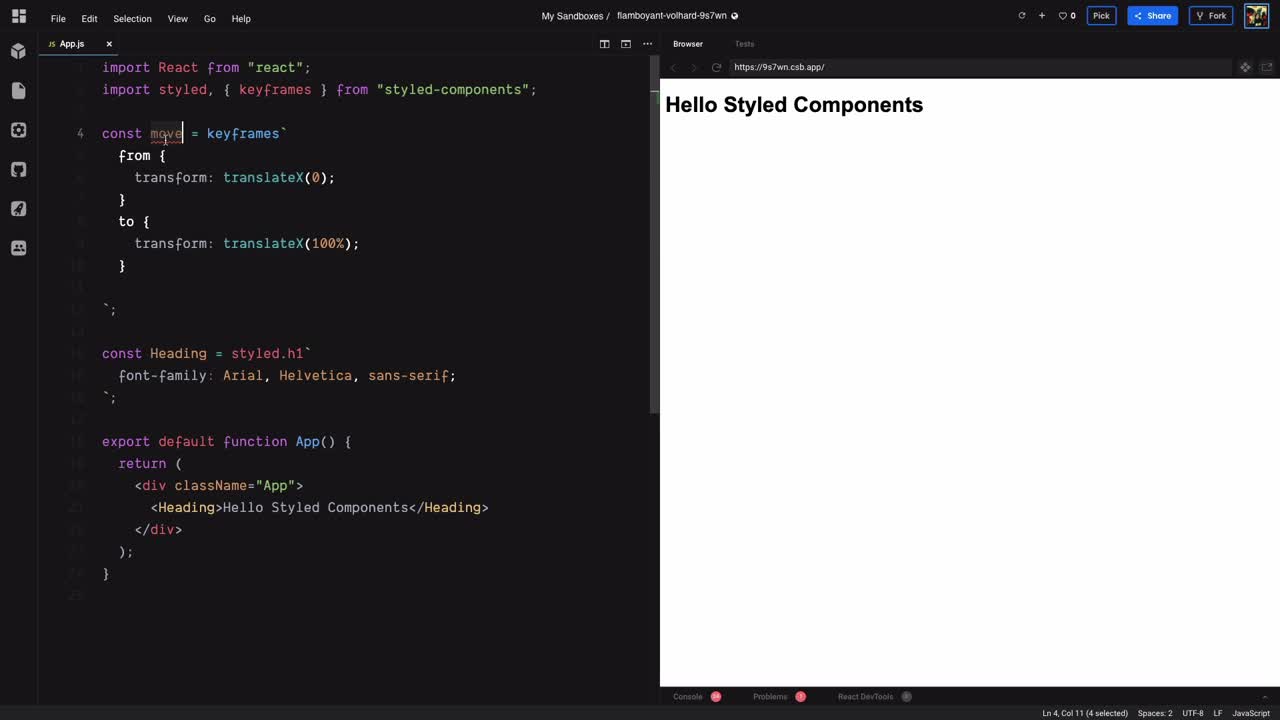
React Transitions for Dummies | Part 1 : Transition, Styled Components and RandomColor - Comfort Ajala
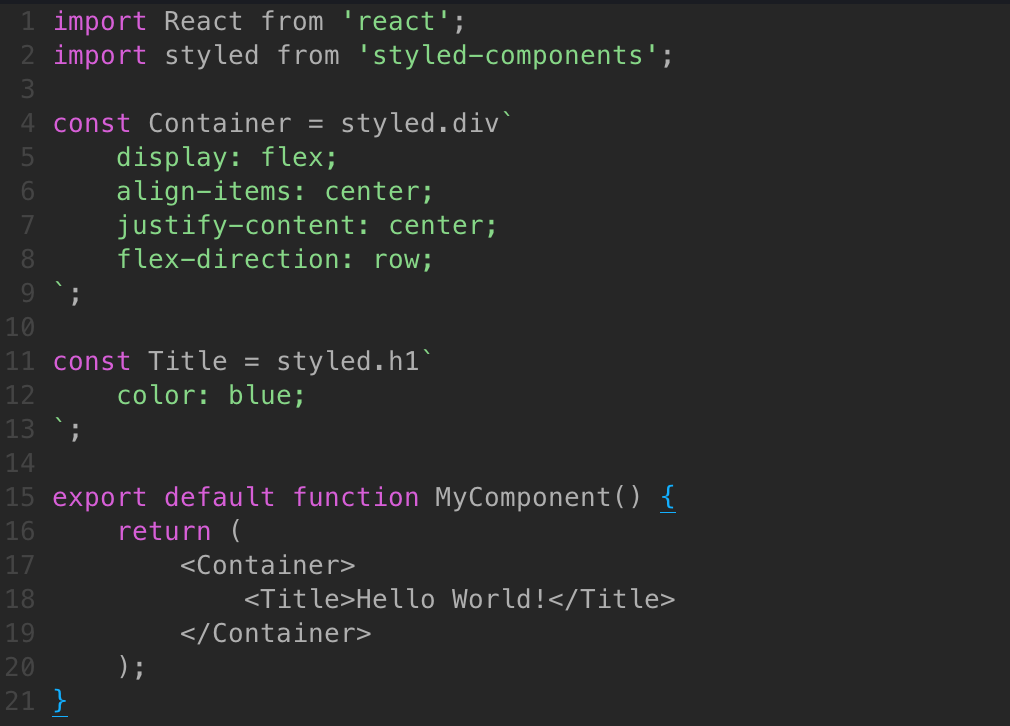
Pseudo elements ::before and ::after don't work when using object syntax · Issue #2197 · styled-components/styled-components · GitHub

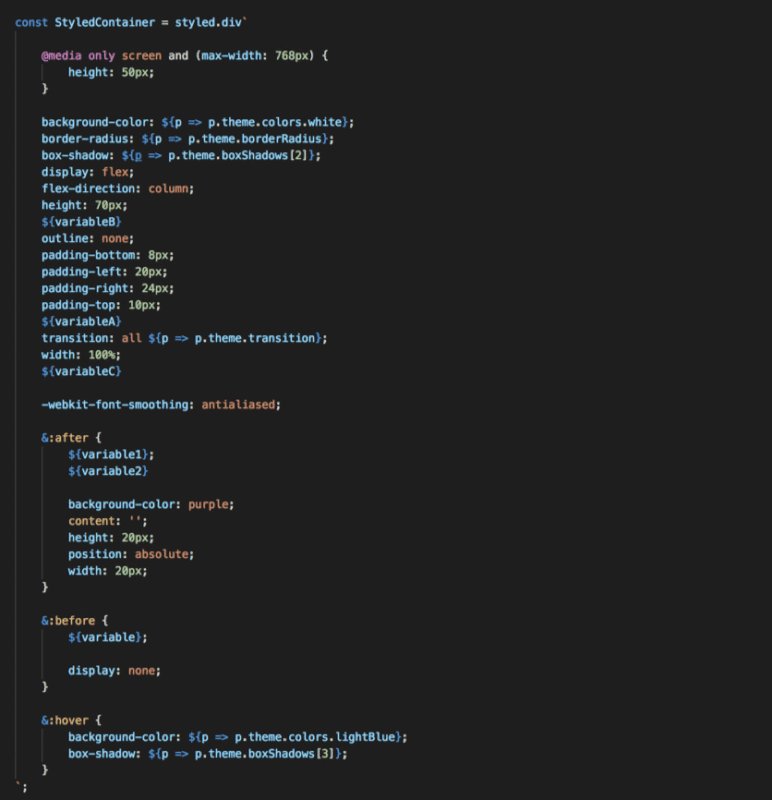
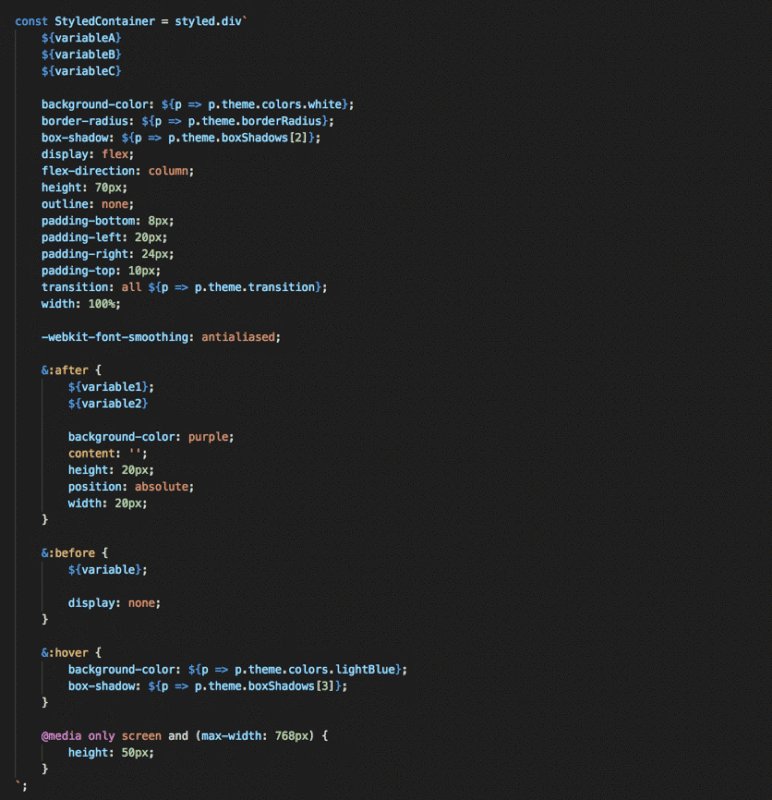
reactjs - Why Prettier adds a random space before angle bracket in styled- components? - Stack Overflow