
styled() components typings require Theme props on @mui/material/styles 5.0.6 and 5.1.0 · Issue #29678 · mui/material-ui · GitHub

supports considered by inspection as non valid · Issue #62 · styled- components/webstorm-styled-components · GitHub

Highlighting breaks when using attrs with parenthesis · Issue #227 · styled- components/vscode-styled-components · GitHub

props.foo && css`` breaks syntax highlighting · Issue #207 · styled- components/vscode-styled-components · GitHub
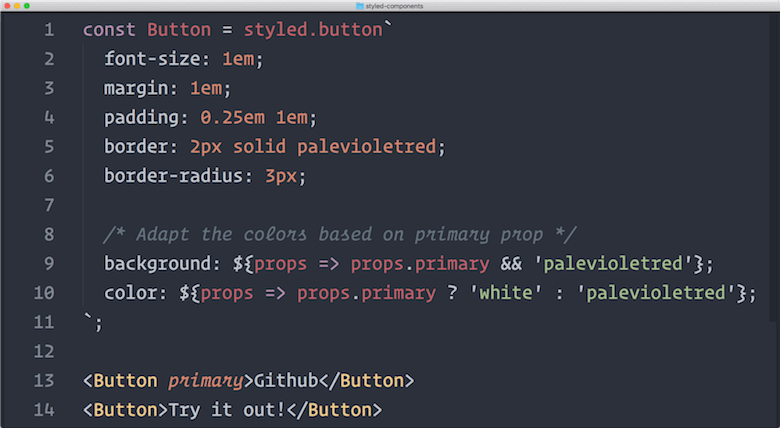
GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅

Everything inside createGlobalStyle is not minified. · Issue #346 · styled- components/babel-plugin-styled-components · GitHub

Context parsing for styled components in jsx/tsx · Issue #1111 · nvim-treesitter/nvim-treesitter · GitHub
![Add [project] by [company] to showcase · Issue #787 · styled-components/ styled-components-website · GitHub Add [project] by [company] to showcase · Issue #787 · styled-components/ styled-components-website · GitHub](https://user-images.githubusercontent.com/69426460/121279563-6dc6ba00-c8dd-11eb-983f-38bac264665c.png)
Add [project] by [company] to showcase · Issue #787 · styled-components/ styled-components-website · GitHub







![v4 beta] Server rendering not working · Issue #1972 · styled-components/ styled-components · GitHub v4 beta] Server rendering not working · Issue #1972 · styled-components/ styled-components · GitHub](https://user-images.githubusercontent.com/9030018/45101641-593cae00-b102-11e8-951a-c4de7aa5de4c.png)

