
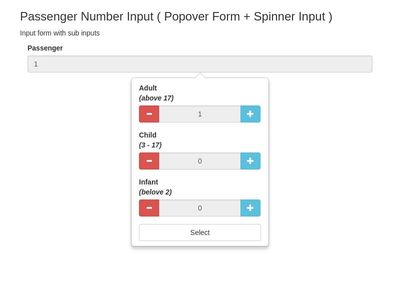
Bootstrap Snippet Passenger Number Input ( Popover Form + Spinner Input ) using HTML CSS Bootstrap jQuery

ruby on rails 3 - spinner in numeric input field, with bootstrap twitter and simple_form - Stack Overflow
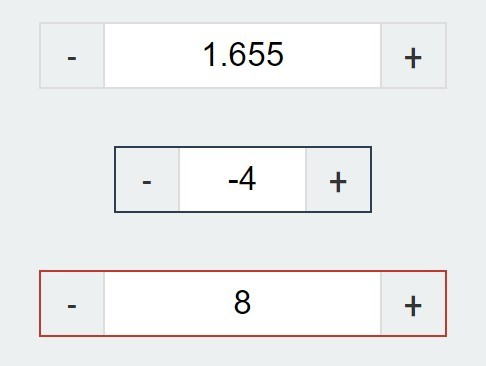
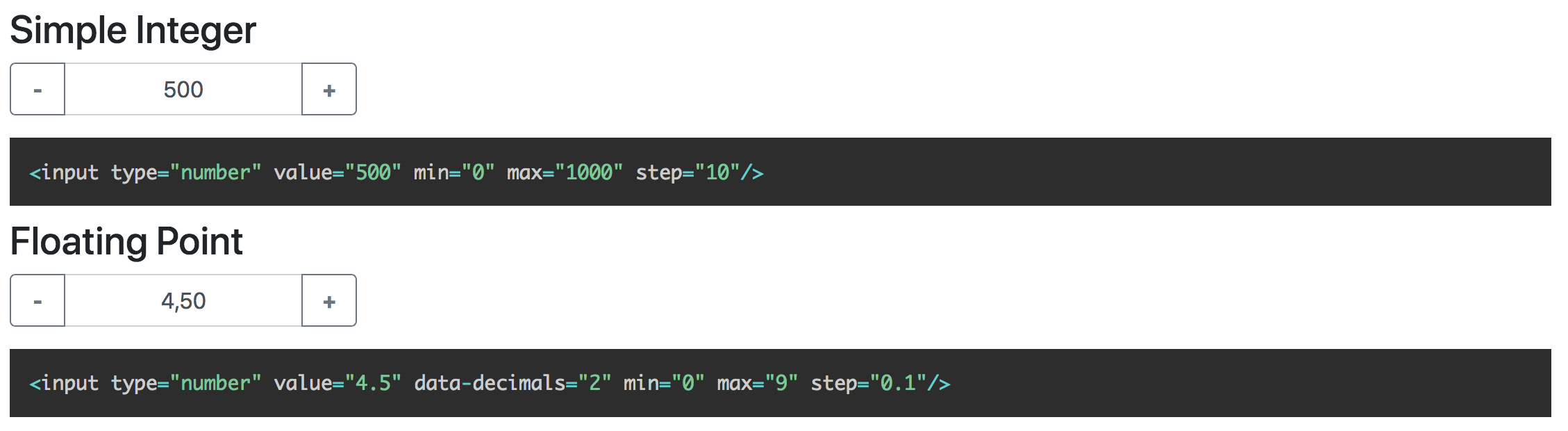
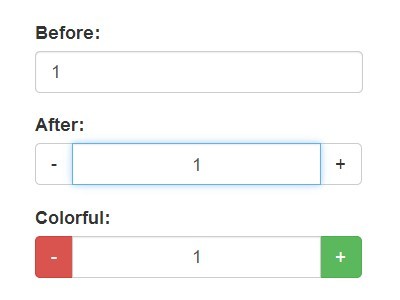
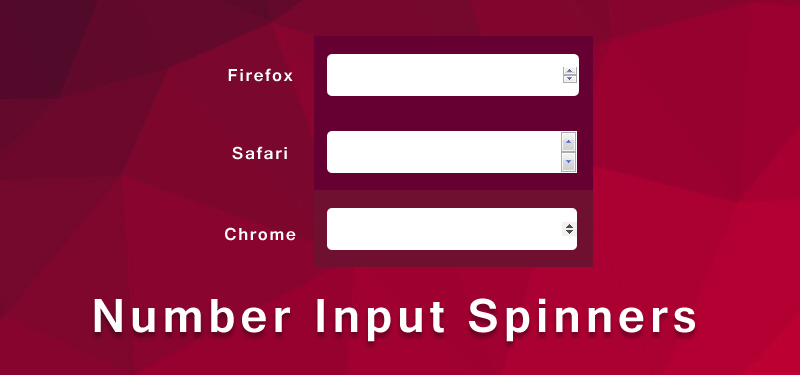
GitHub - shaack/bootstrap-input-spinner: A Bootstrap plugin to create input spinner elements for number input
GitHub - shaack/bootstrap-input-spinner: A Bootstrap plugin to create input spinner elements for number input