
Styled Components and Custom Theme in Material UI with React Tamil | MUI with React Tutorial Tamil - YouTube

javascript - Add custom style inside DataGrid Toolbar's popup component Material-UI - Stack Overflow

javascript - Custom edit and delete components on row DataGrid MUI v5 component hovered - Stack Overflow

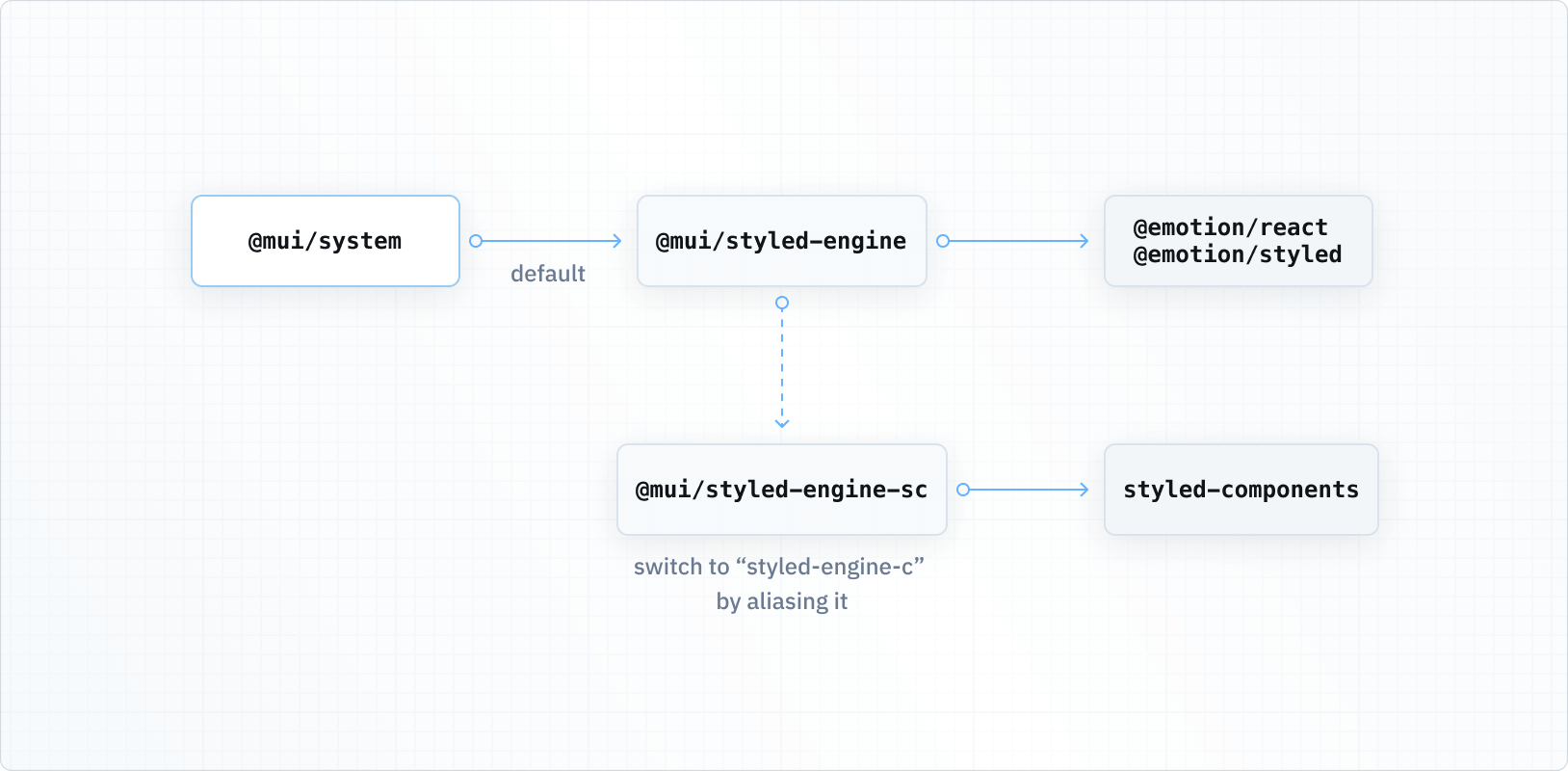
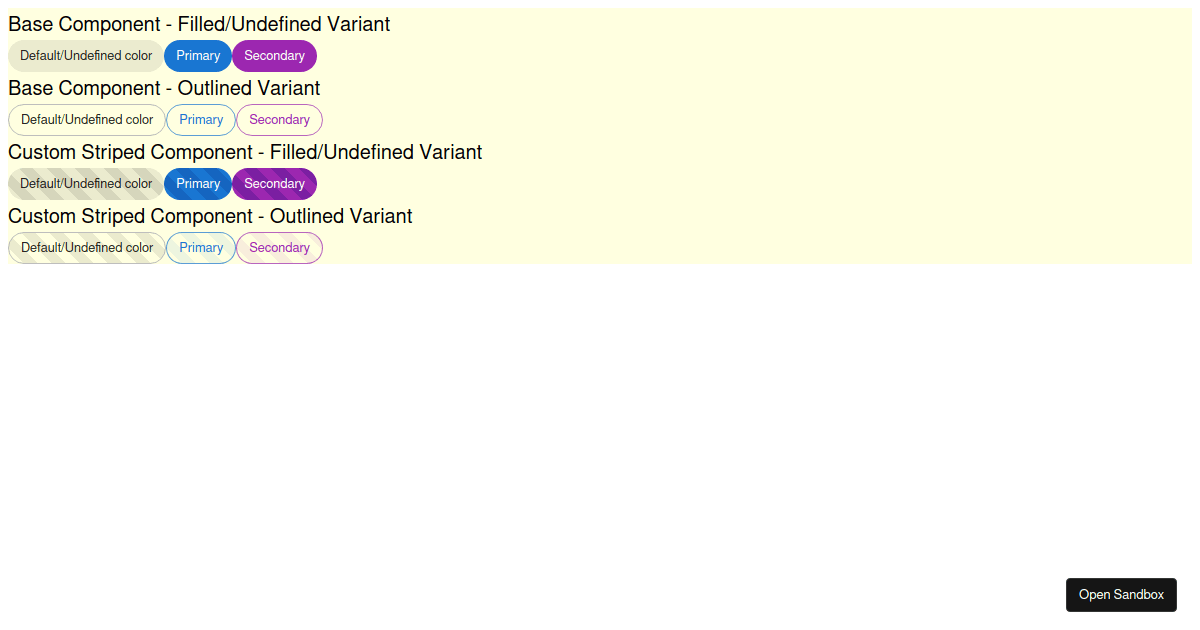
reactjs - How to extend TS interface for (MUI) React Component using styled- components? - Stack Overflow