GitHub - koalamango/nextjs-styled-components-starter: Server side rendering Styled-Components with NextJS

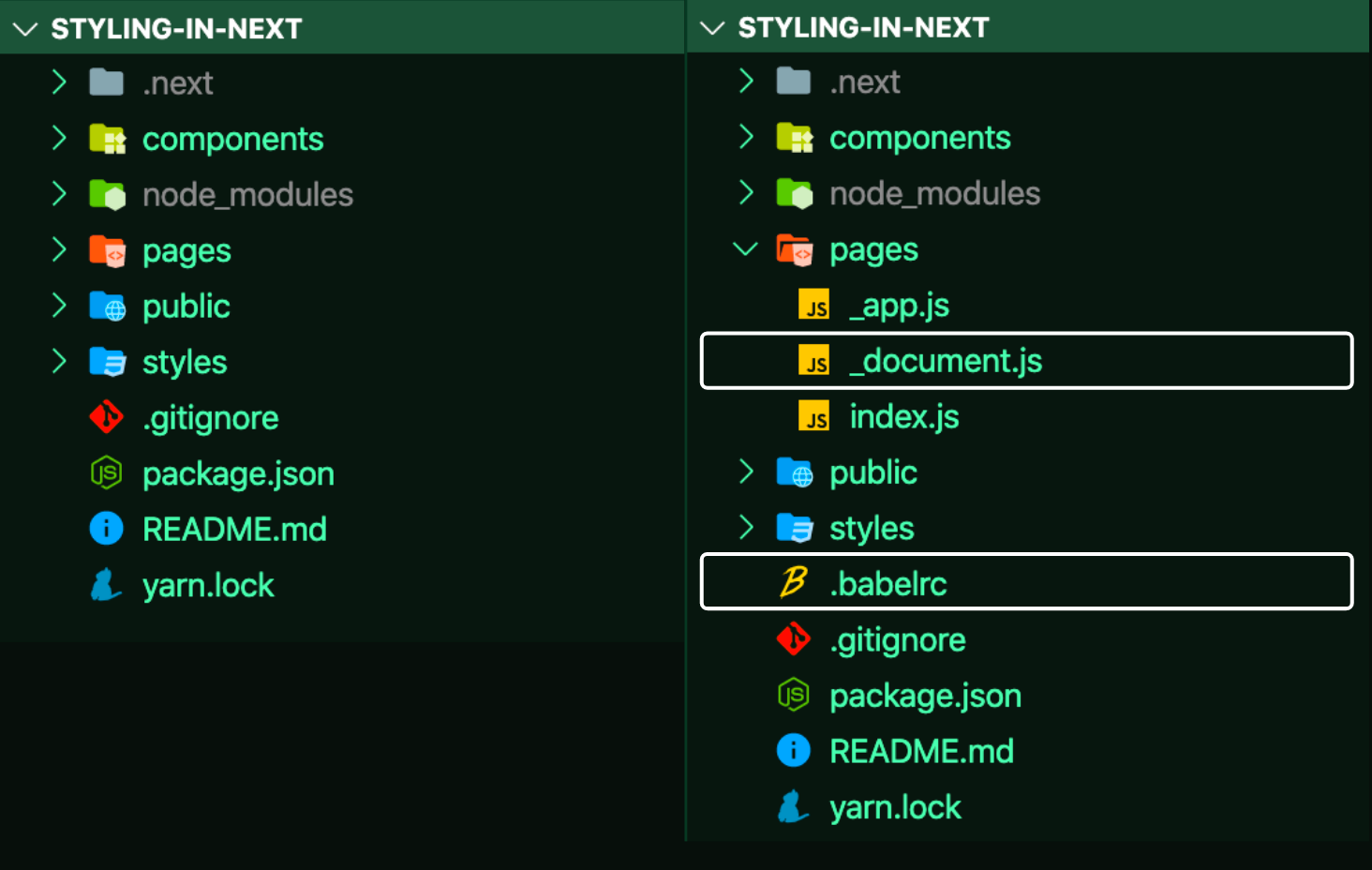
Server-Side-Rendering styled-components with Next.js | by Louis Petrik | JavaScript In Plain English | Jul, 2020 | Medium | JavaScript in Plain English
GitHub - felipe-jm/nextjs-boilerplate: Simple Next.js boilerplate with lint-staged, husky, eslint + prettier, jest, commitlint + commitizen, next-pwa, storybook and styled-components.