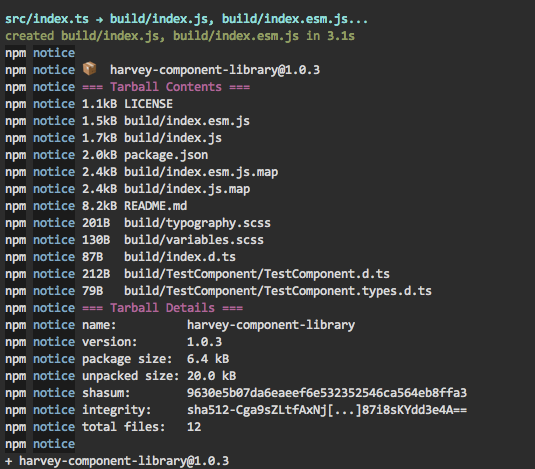
Developing & publishing React component library to NPM (styled-components + Typescript) | by Michał Wrzosek | Medium

Styled Components in TypeScript 3.4.1 works much slower that in 3.3.4000 · Issue #2470 · styled-components/styled-components · GitHub

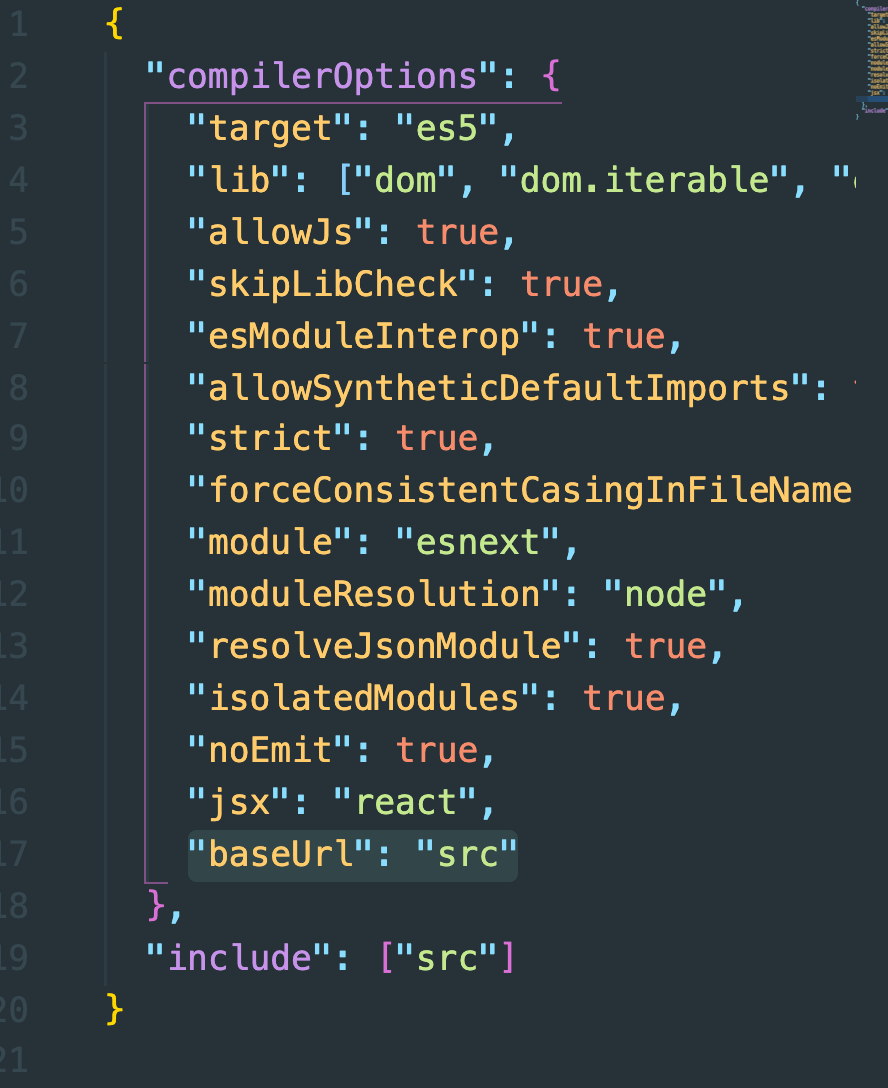
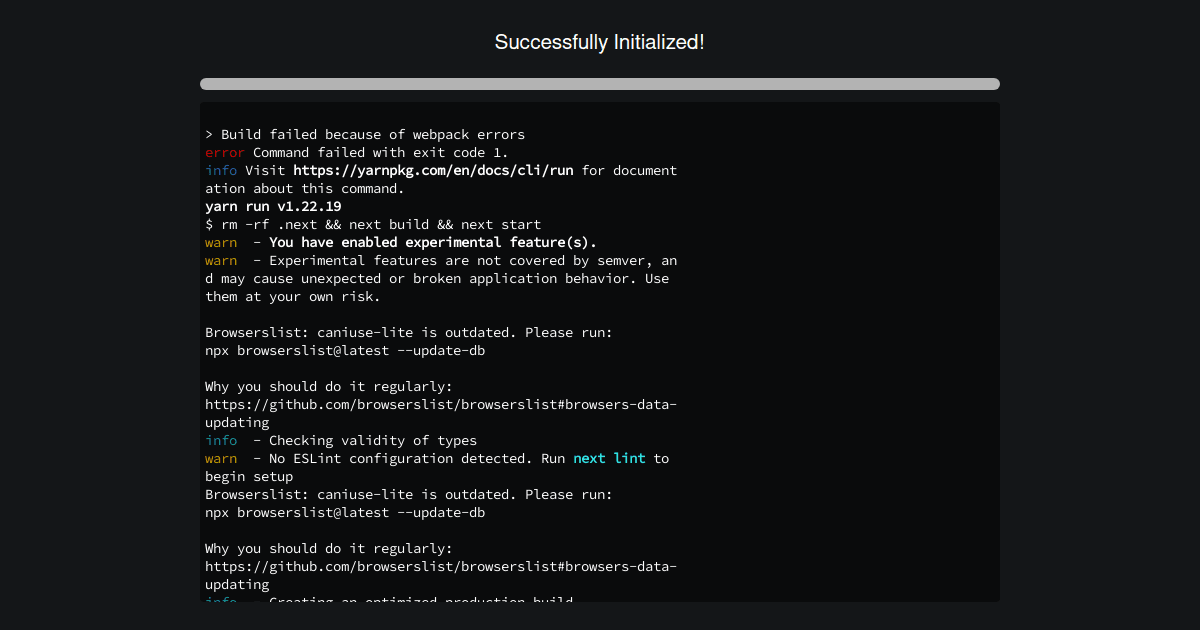
A Simple App with TypeScript, React and Styled Components - Part 1: setting up the tools - DEV Community

typescript - Could not find a declaration file for module 'styled-components/native' - Stack Overflow