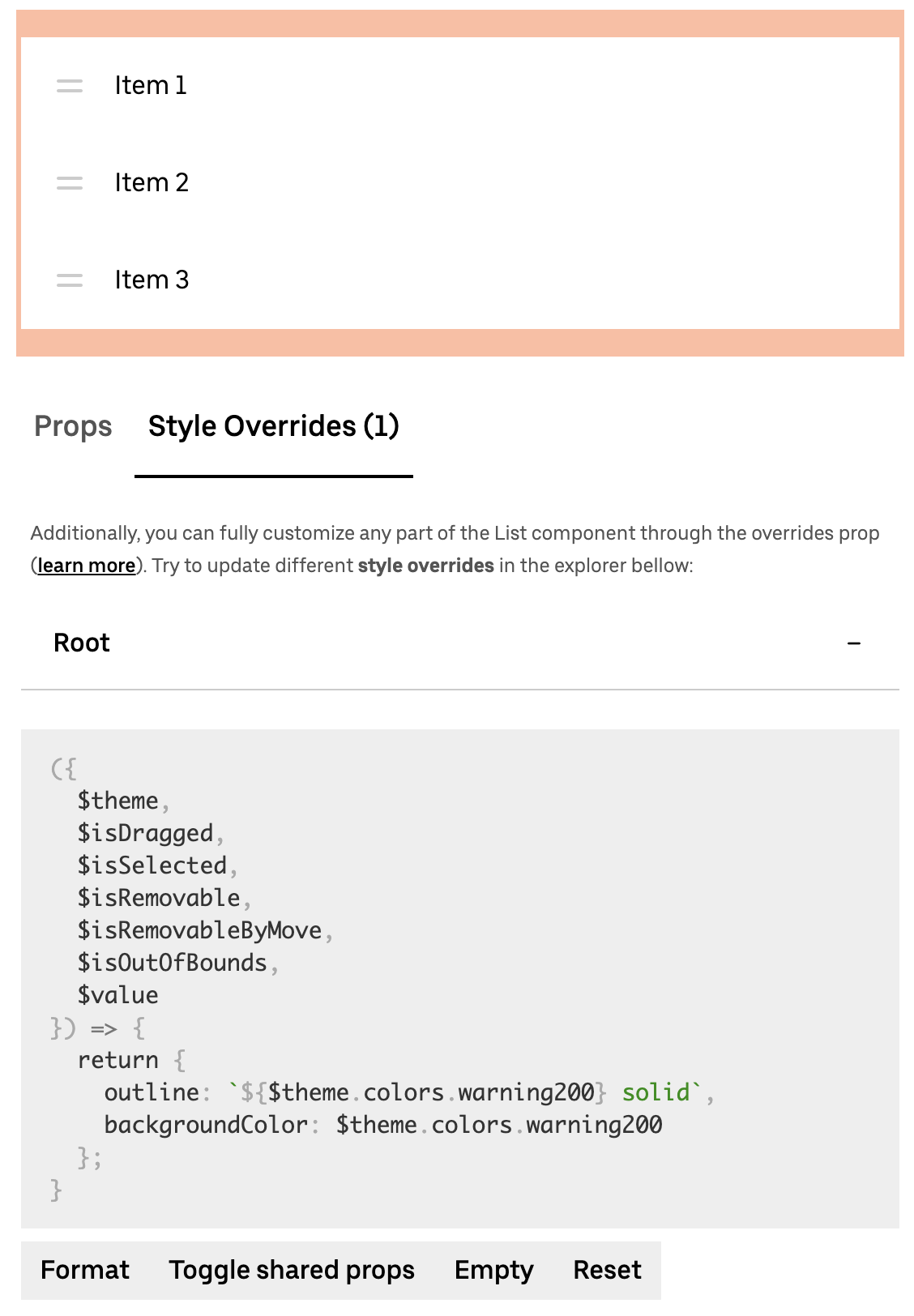
Fernando Rojo on Twitter: "Just released v2 of Dripsy, the responsive design system for @expo (+web). 💀 Headless styles for custom components ⚡️ Web performance upgrade 📝 Style using props, like styled-components ...

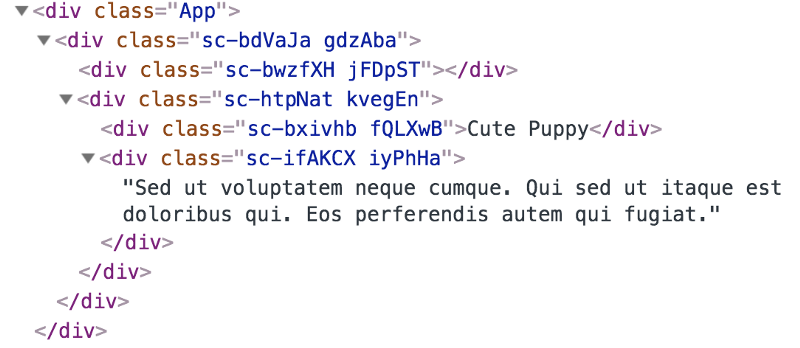
Styled Components: Override Styles not working correctly with Server Side Rendering - Stack Overflow