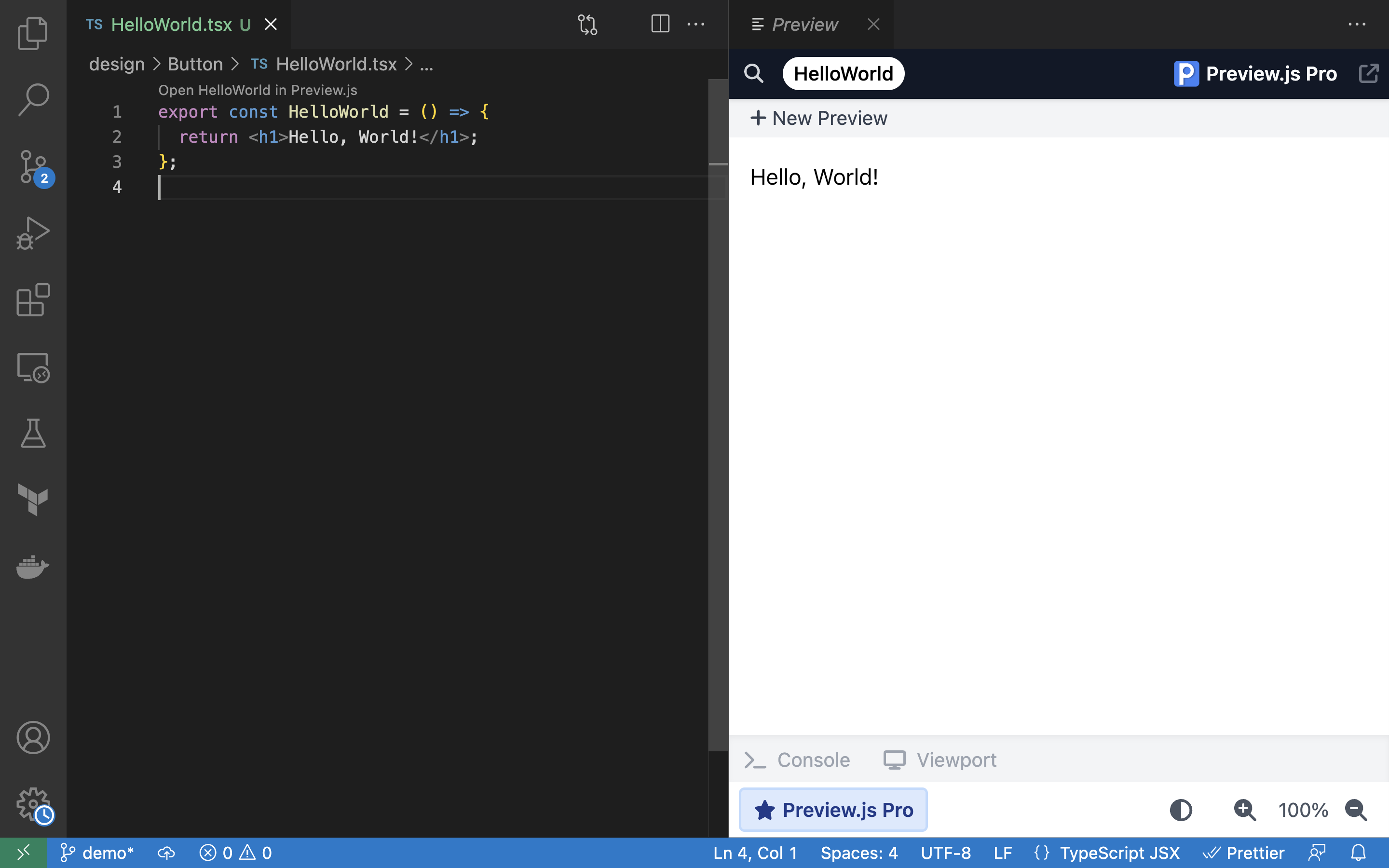
I made a vscode plugin that can write each part of React component in multiple split editors on the same screen - DEV Community

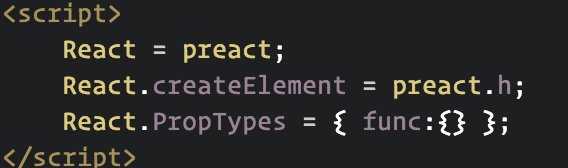
Jason Miller 🦊⚛ on Twitter: ""How use styled-components with Preact without preact-compat" Step 1: alias createElement & PropTypes.func https://t.co/zwKYR4vXRJ" / Twitter
Issue in integrating (Preact X + styled-components) project/widget inside (React) · Issue #2997 · preactjs/preact · GitHub
Lazy loading a styled component in preact triggers dynamic creation warning · Issue #3174 · styled-components/styled-components · GitHub

Jason Miller 🦊⚛ on Twitter: ""How use styled-components with Preact without preact-compat" Step 1: alias createElement & PropTypes.func https://t.co/zwKYR4vXRJ" / Twitter