Angular: Display loader on every HTTP request handeling concurrency with RxJs | by David ROSEY | Show loader during HTTP request handeling concurrency | Medium

HTTP Interceptor + Material Progress Loader | The best use case explained in Angular | Service calls - YouTube

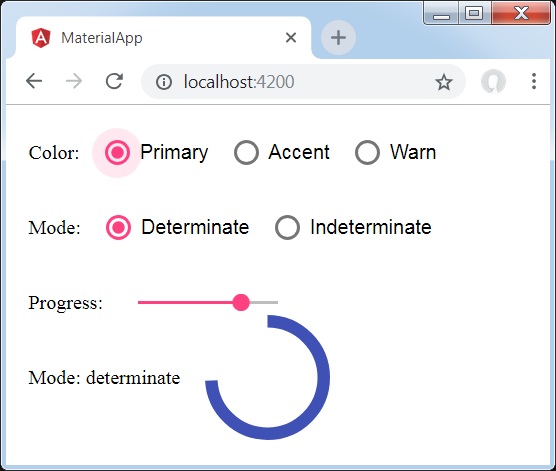
w3hubs.com on Twitter: "Custom Angular Material Progress Spinner Progress Spinner is used to showing as a loader on the website. So here we used the Angular Material component which name is Progress





![Spinner and Slider – different ways to provide input - Angular UI Development with PrimeNG [Book] Spinner and Slider – different ways to provide input - Angular UI Development with PrimeNG [Book]](https://www.oreilly.com/api/v2/epubs/9781788299572/files/assets/f2d6f7ed-4541-46f7-bf67-fcbe2945f05b.png)