Importing fonts inside global styles cases re-importing fonts on every re-render · Issue #2227 · styled-components/styled-components · GitHub

Implementing Google Fonts into your React project using Styled Components | by Zach Mommaerts | Medium
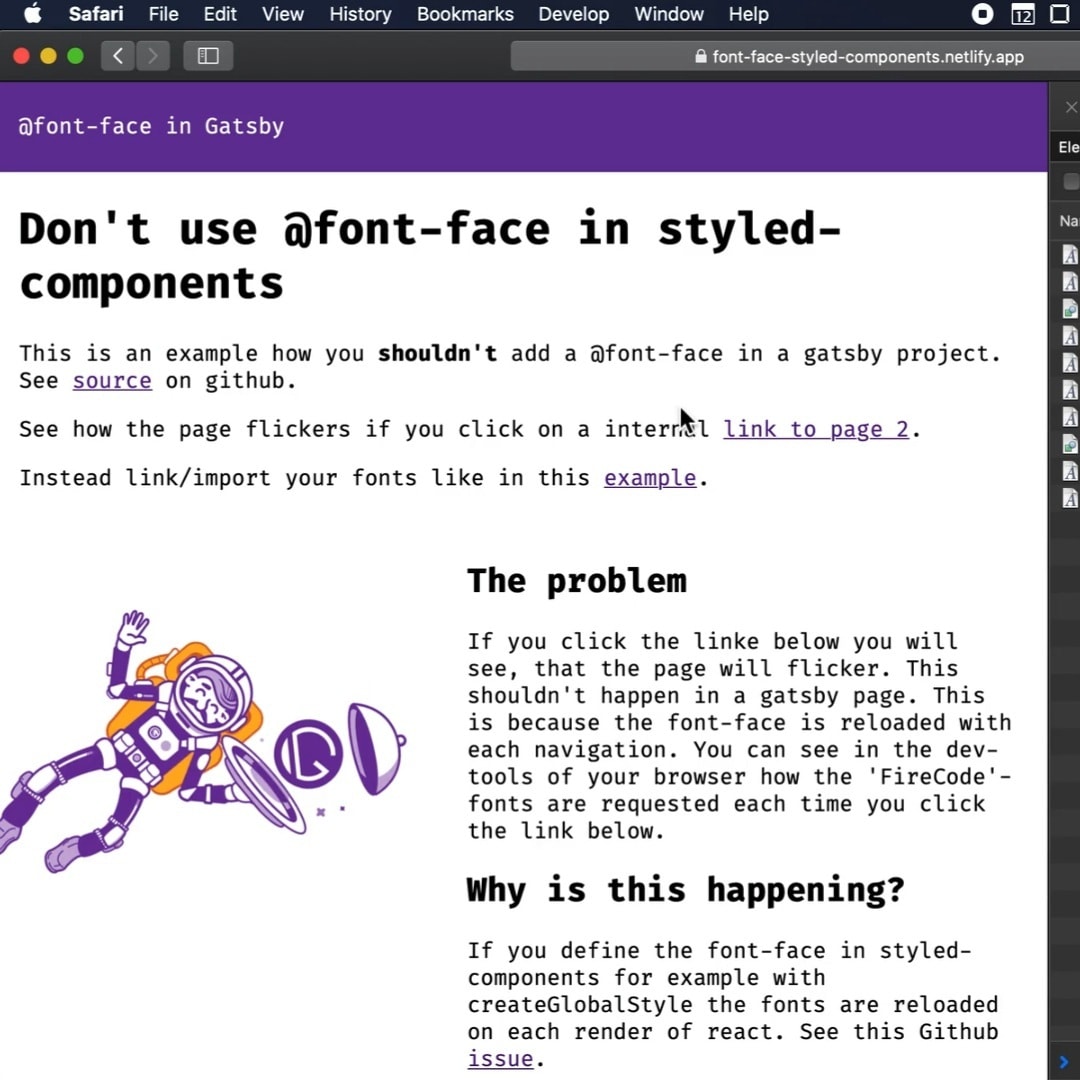
GitHub - probablyup/cra-styled-components-font-example: see src/App.js for an example of using @font-face with styled-components injectGlobal

![React styled components / styled-components [V5 EDITION] | Udemy React styled components / styled-components [V5 EDITION] | Udemy](https://img-c.udemycdn.com/course/750x422/1797176_13dc_10.jpg)