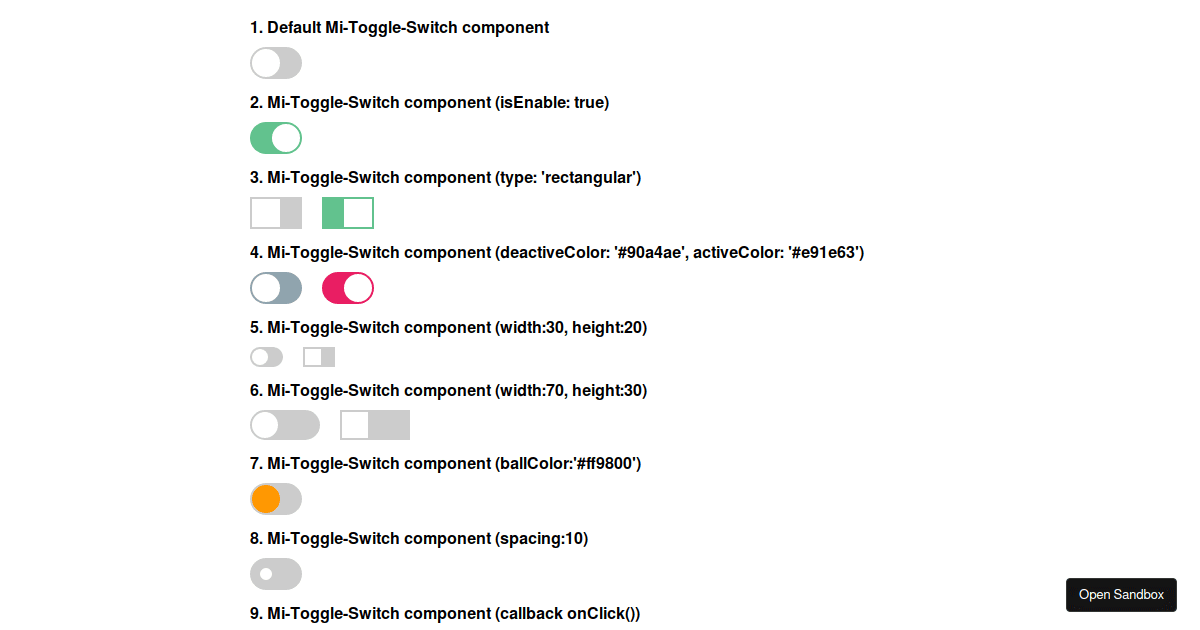
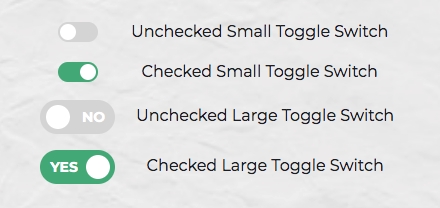
Create a customized switch button in React with hooks and styled-components | by Romullo Bernardo | Medium
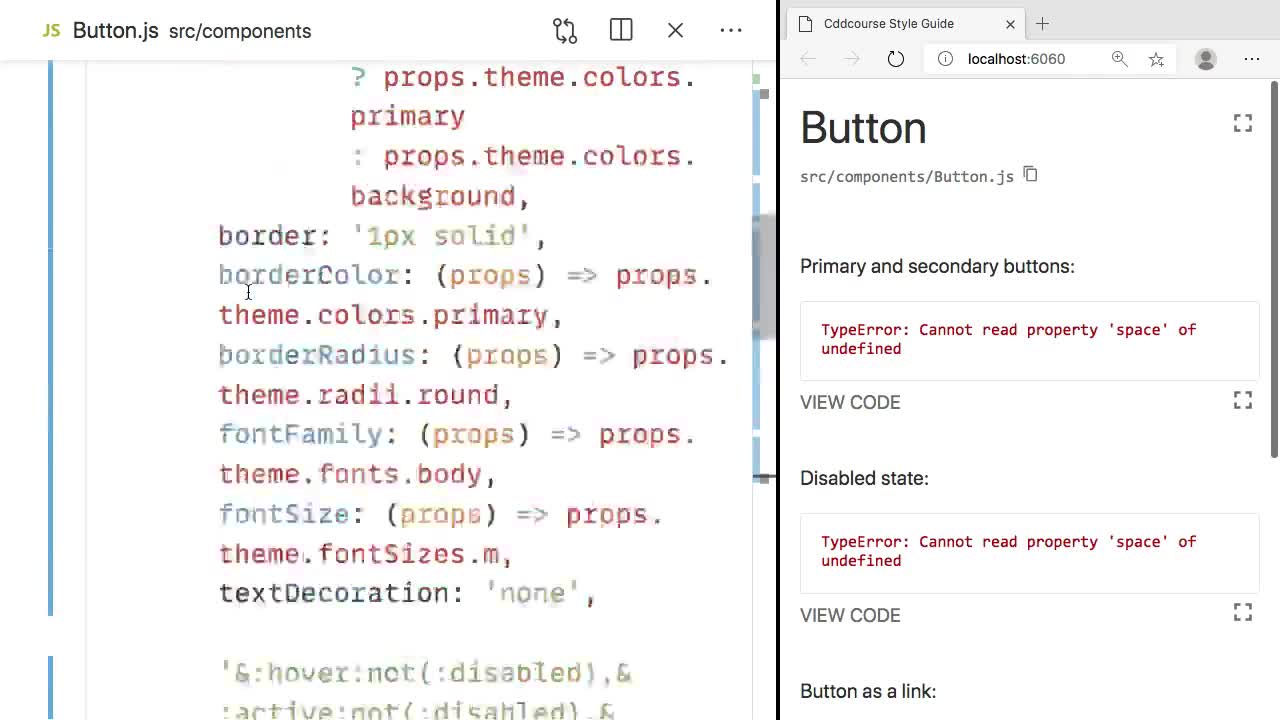
GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅

React Native Light / Dark Mode Toggle com Styled Components Theme, TypeScript e Async Storage - YouTube

Create a customized switch button in React with hooks and styled-components | by Romullo Bernardo | Medium

Create a customized switch button in React with hooks and styled-components | by Romullo Bernardo | Medium

GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅