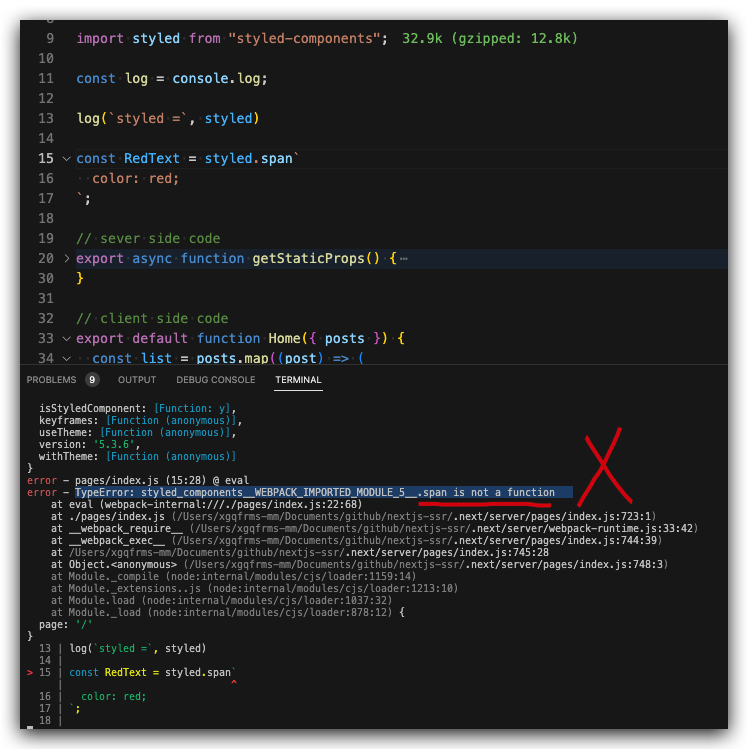
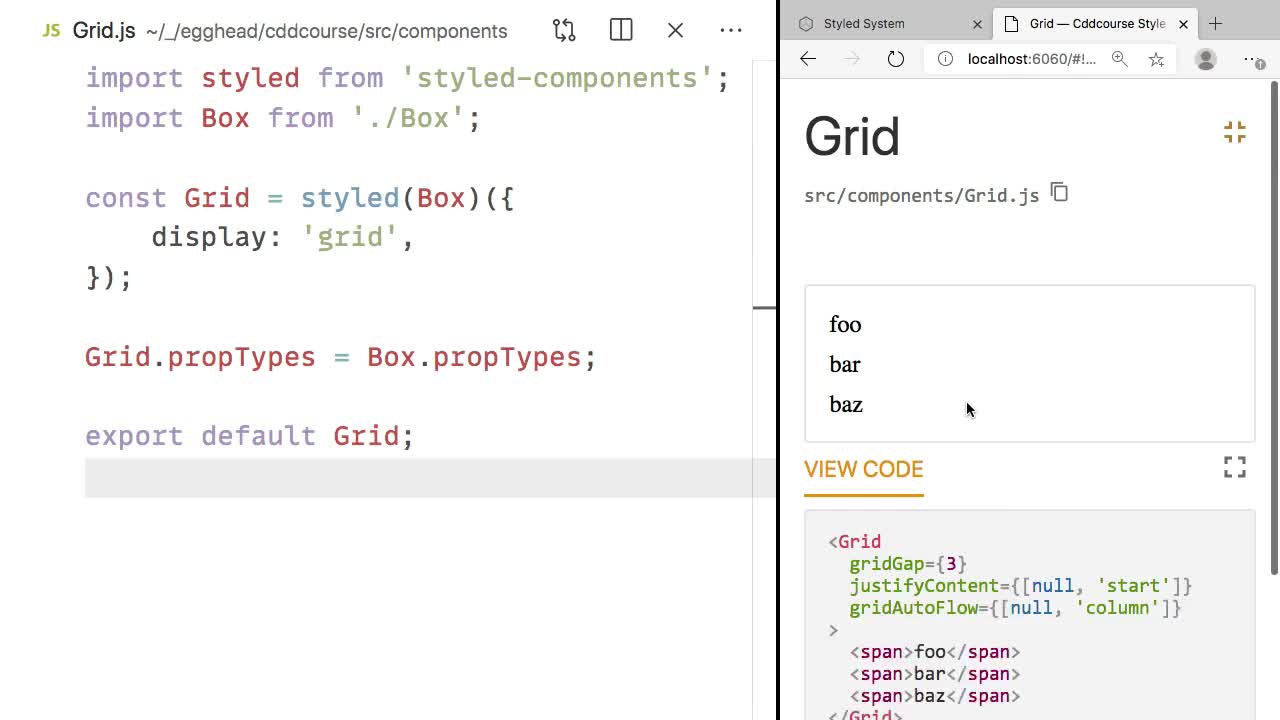
css - In production mode, the style tag that generated by styled-component has no content - Stack Overflow
Paste results in span tags, with weird style attributes · Issue #534 · textAngular/textAngular · GitHub

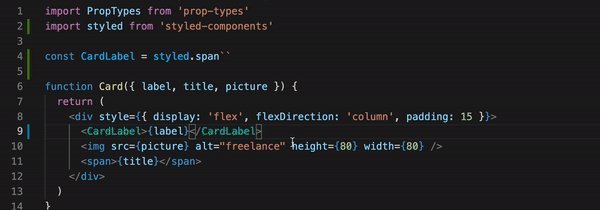
Highlighting breaks when using attrs with props value · Issue #292 · styled -components/vscode-styled-components · GitHub
GitHub - Acren/RichTextBlockInlineDecorator: Allows inline styling of text using <span> tags, supporting functionality that used to exist in the engine pre-4.20