Format styled.div(({theme}) => `...` · Issue #194 · styled-components /vscode-styled-components · GitHub

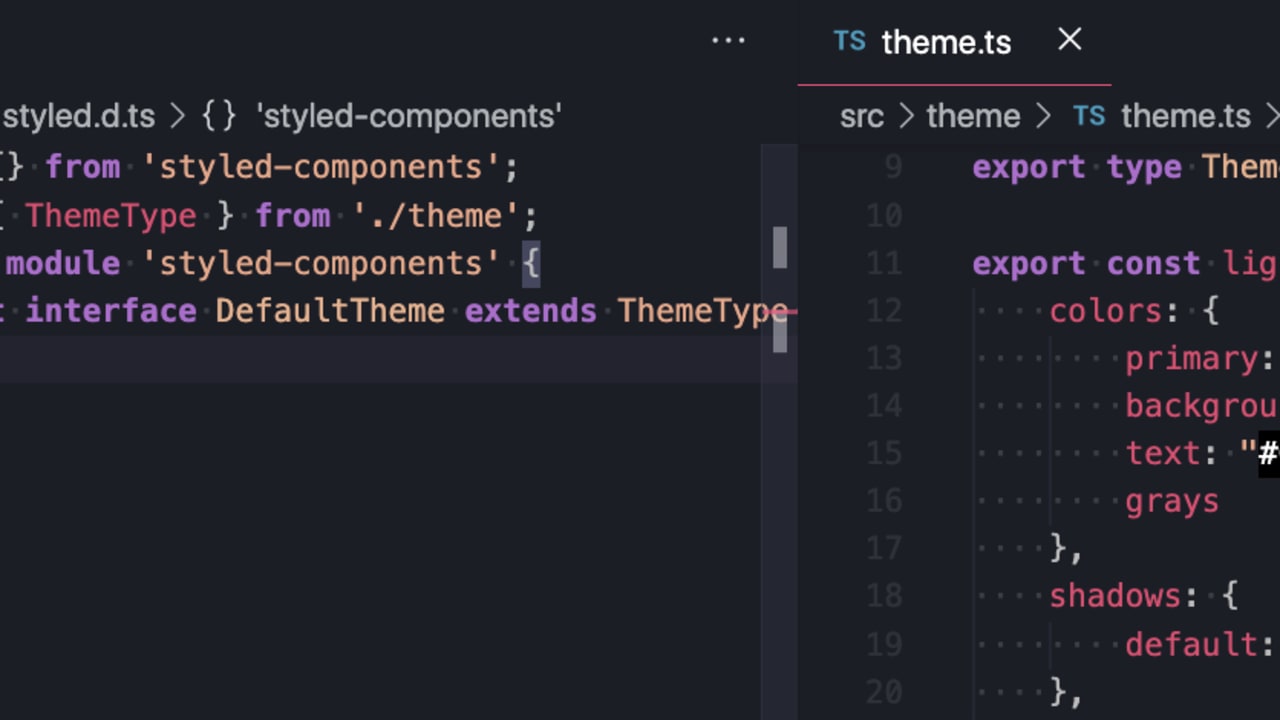
reactjs - How to extend TS interface for (MUI) React Component using styled- components? - Stack Overflow

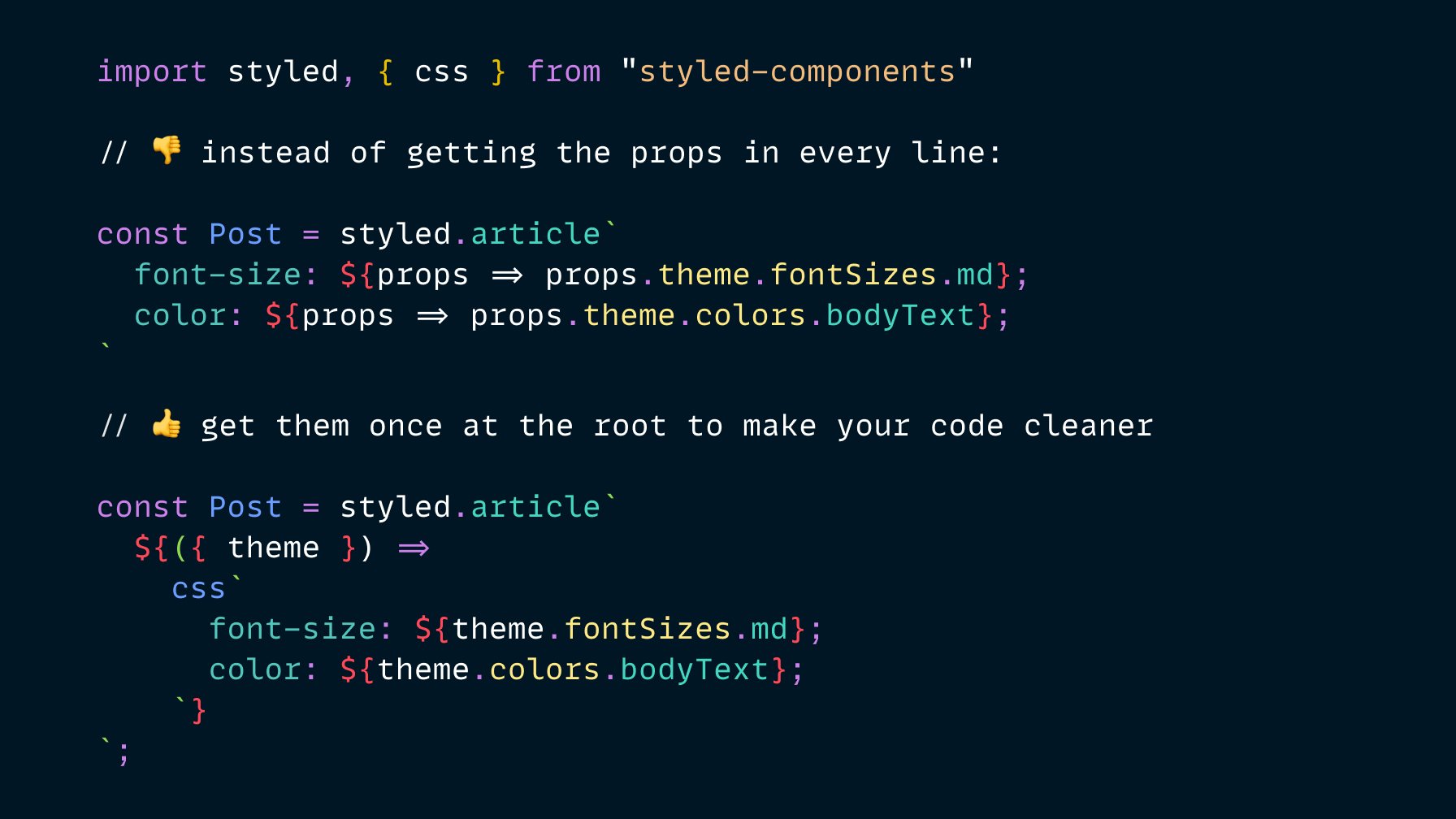
Sara Vieira on Twitter: "✨ Styled Components tip: You can get the props at the top of the component so you don't have to do it in every fucking property that needs