
How to build a Responsive 📱 React Navigation Menu with Styled-Components 💻_javascript_weixin_0010034-DevPress官方社区

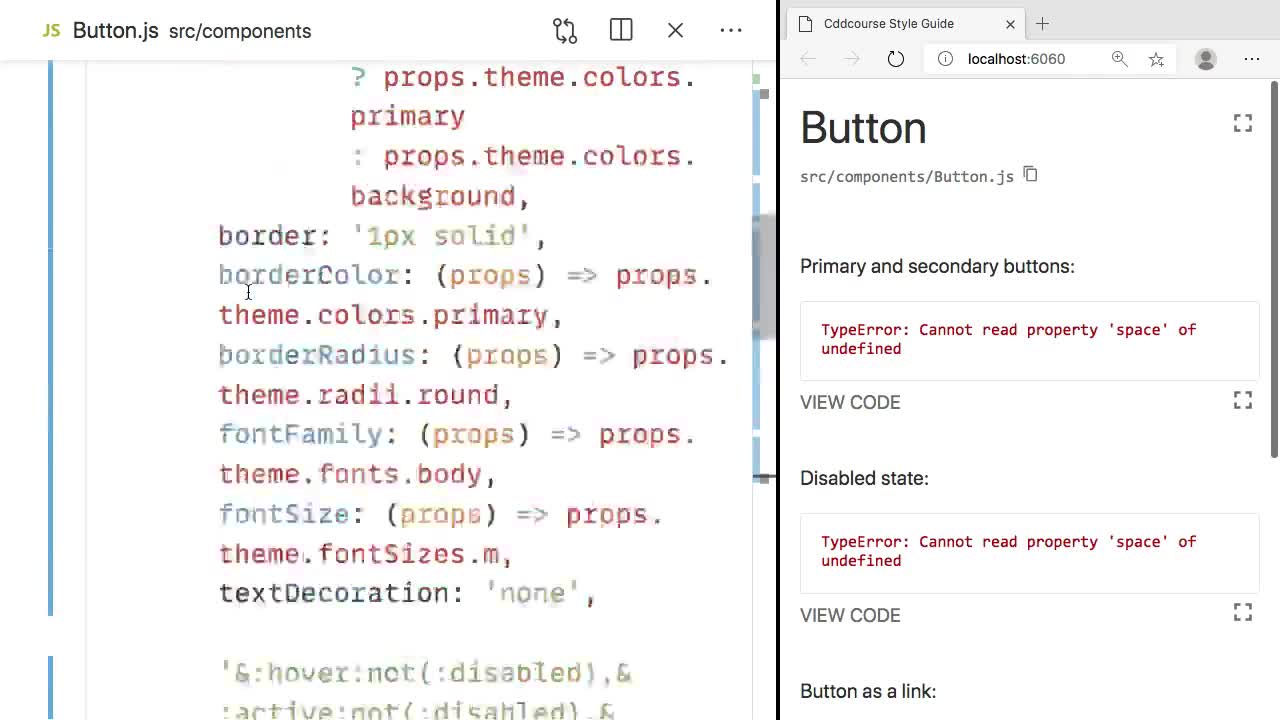
reactjs - Warning: Received `false` for a non-boolean attribute. How do I pass a boolean for a custom boolean attribute? - Stack Overflow









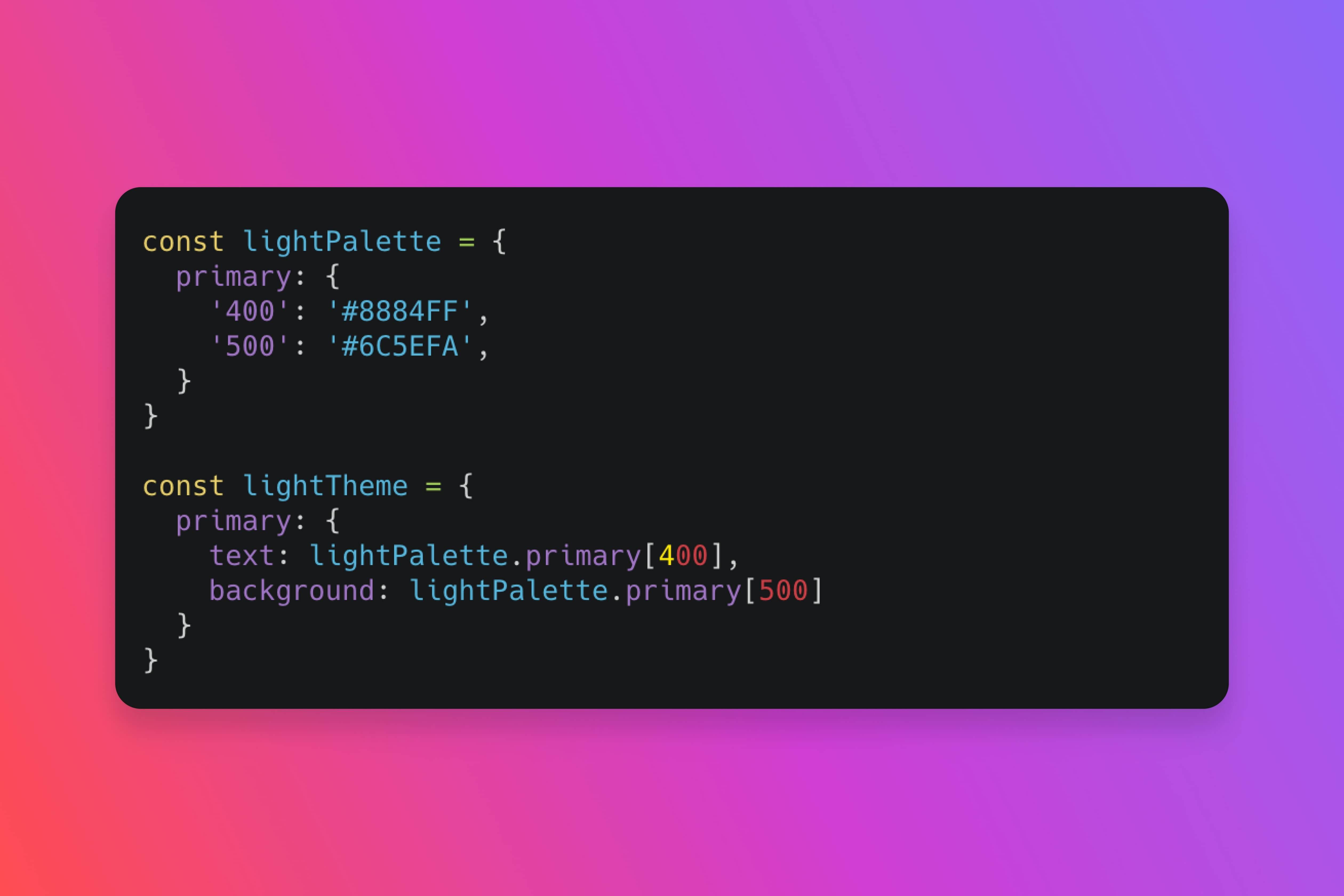
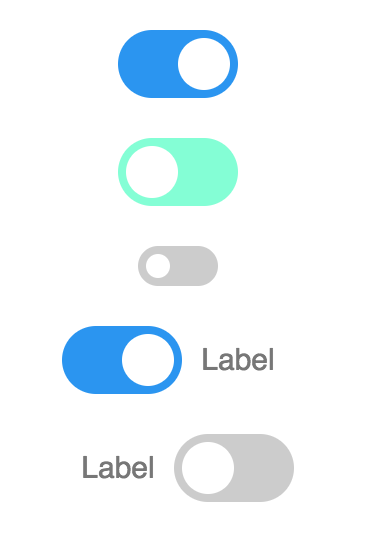
![Styled-Component] return css`...` 사용! Styled-Component] return css`...` 사용!](https://images.velog.io/images/hinyc/post/d1351ce0-4206-4329-8367-d09cf5c43760/cssToggle.gif)