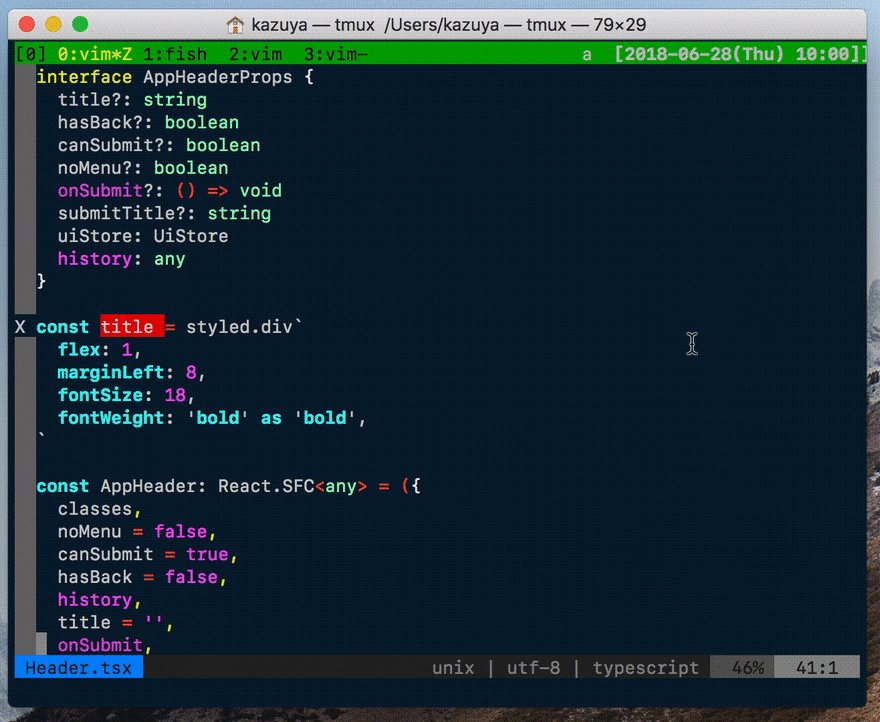
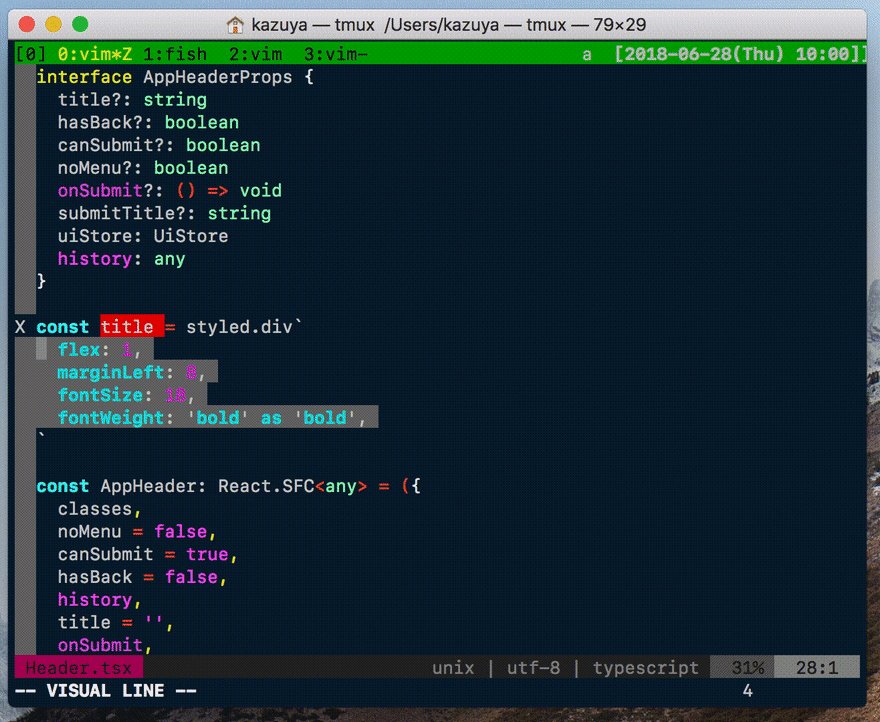
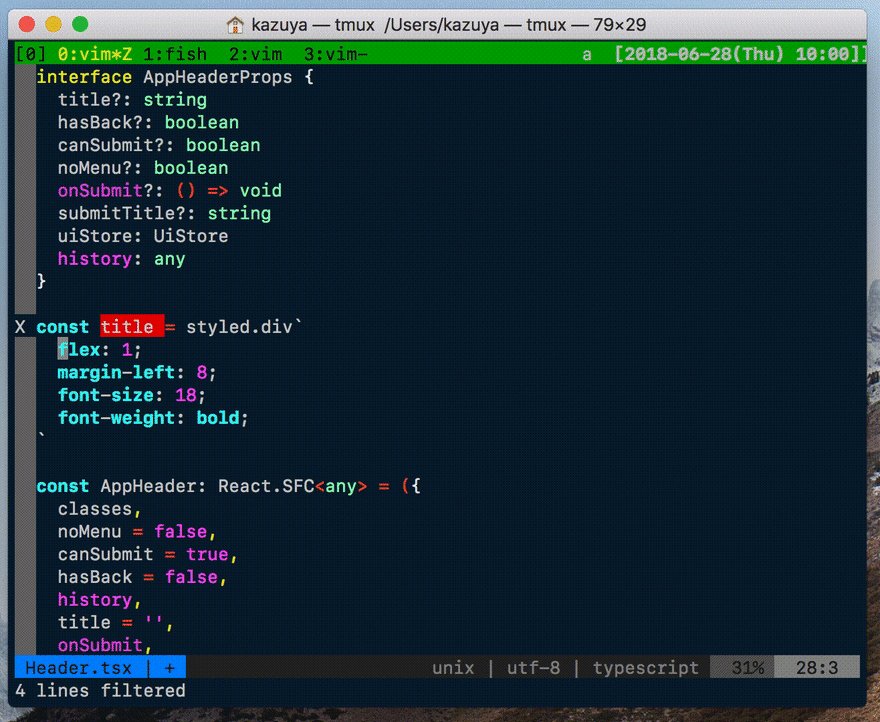
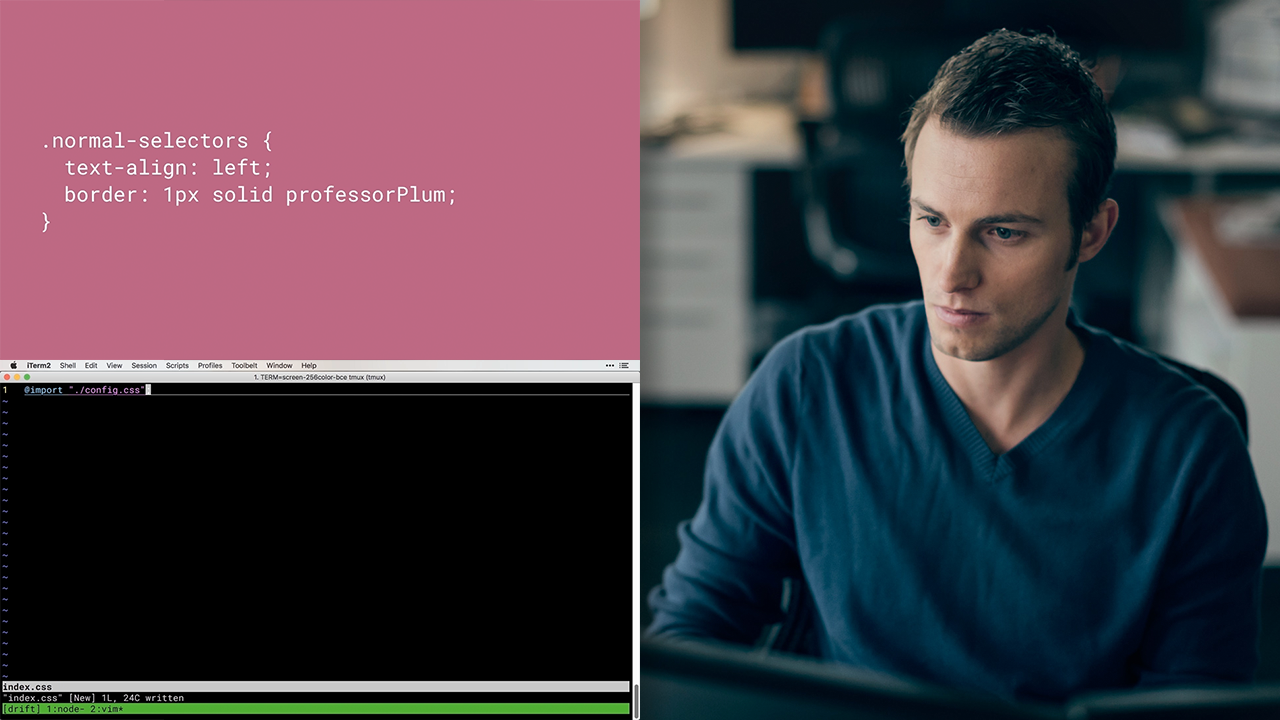
Vim hangs when trying to create styled component · Issue #63 · styled- components/vim-styled-components · GitHub
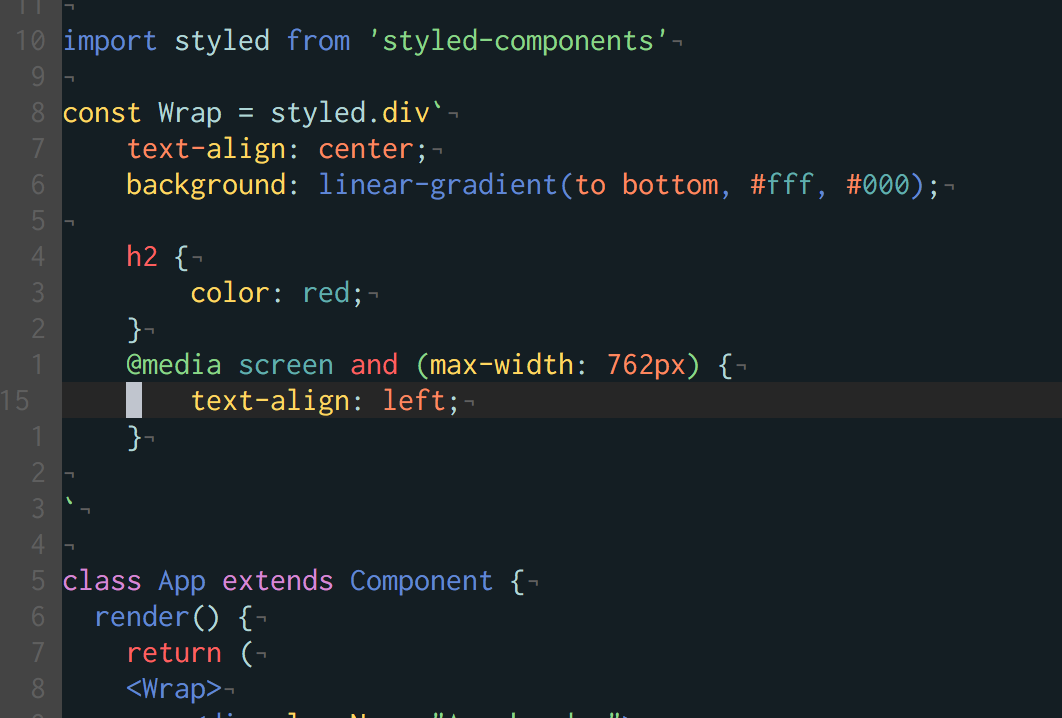
Incorrect indentation for media query blocks · Issue #47 · styled-components /vim-styled-components · GitHub

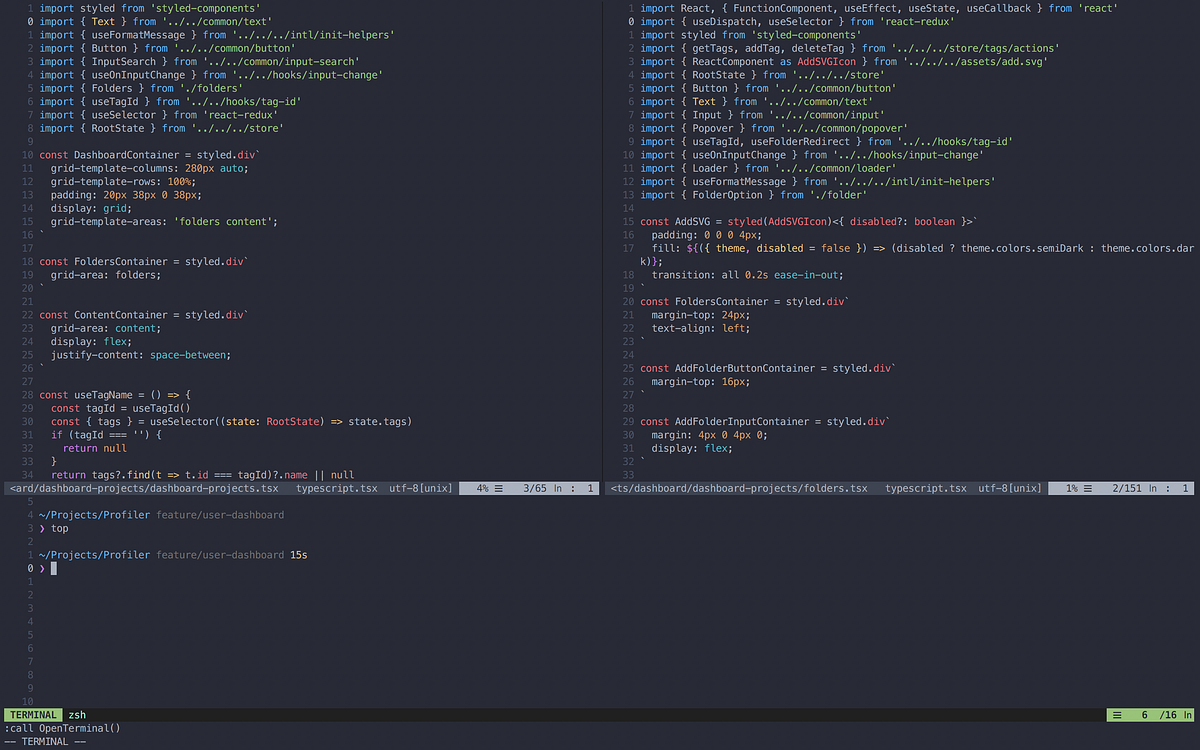
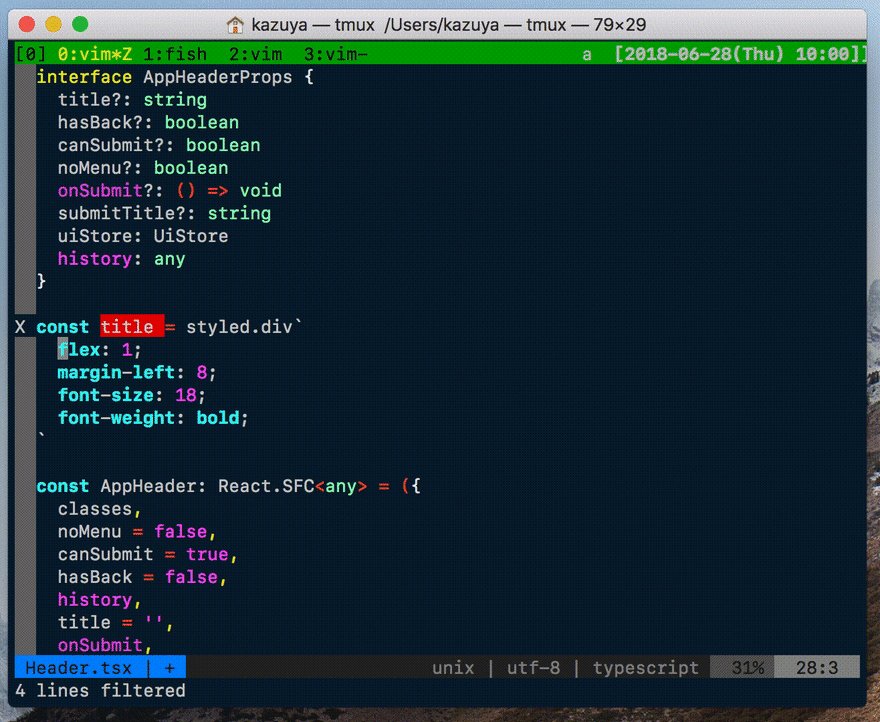
Improve indenting for filetype `typescript.tsx` · Issue #62 · styled- components/vim-styled-components · GitHub

Recommended way of setting up with typescript falls into caveats · Issue #37 · styled-components/vim-styled-components · GitHub
Recommended way of setting up with typescript falls into caveats · Issue #37 · styled-components/vim-styled-components · GitHub